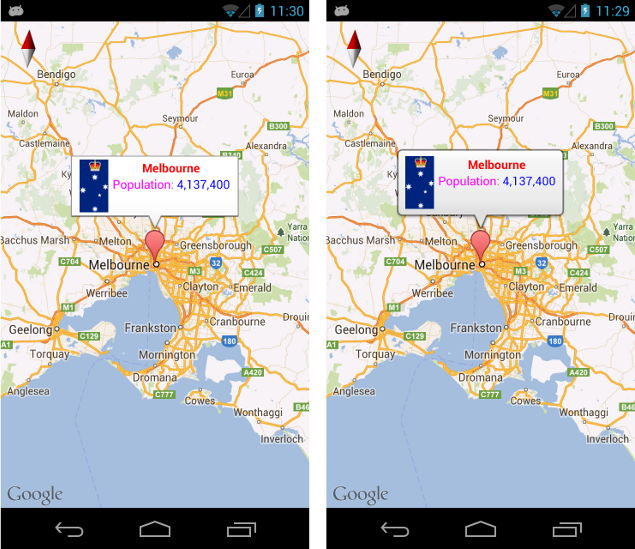
39 google maps marker label position
Google Maps Platform FAQ | Google Developers Nov 17, 2022 · The Google Maps Platform is a set of APIs and SDKs that allows developers to embed Google Maps into mobile apps and web pages, or to retrieve data from Google Maps. There are several offerings. Depending on your needs, you may find yourself using one or a combination of these APIs and SDKs: Maps SDK for Android Quickstart | Google Developers Nov 17, 2022 · Create a Google Maps project in Android Studio. Open Android Studio, and click Create New Project in the Welcome to Android Studio window. In the New Project window, under the Phone and Tablet category, select the Google Maps Activity, and then click Next. Complete the Google Maps Activity form: Set Language to Java or Kotlin. Both languages ...
Google Maps Platform Documentation | Maps SDK for iOS ... Oct 03, 2022 · Control aspects of the camera including position, zoom level, and bearing. Tile layers Superimpose images on top of Google's base map tiles, to add data and local imagery to your app.

Google maps marker label position
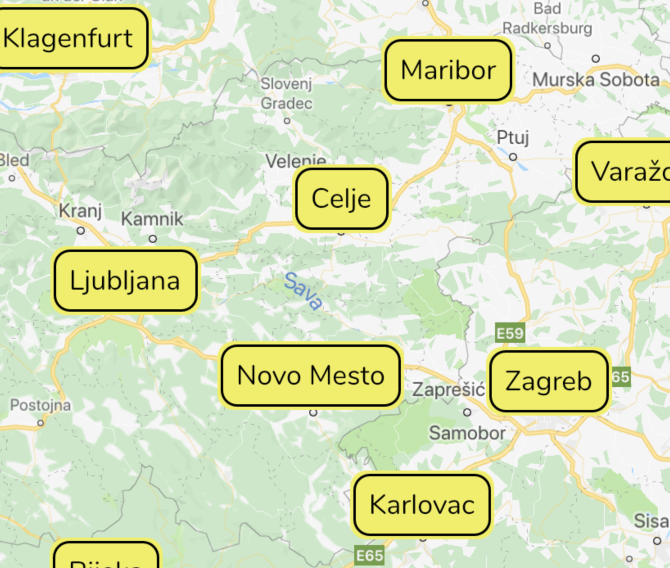
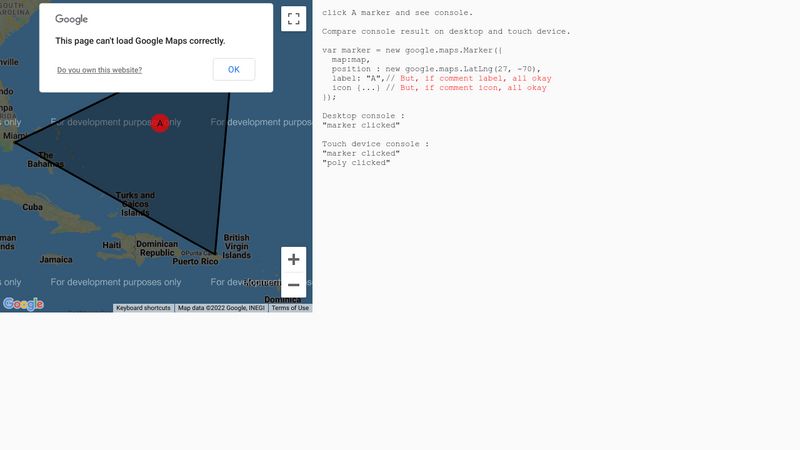
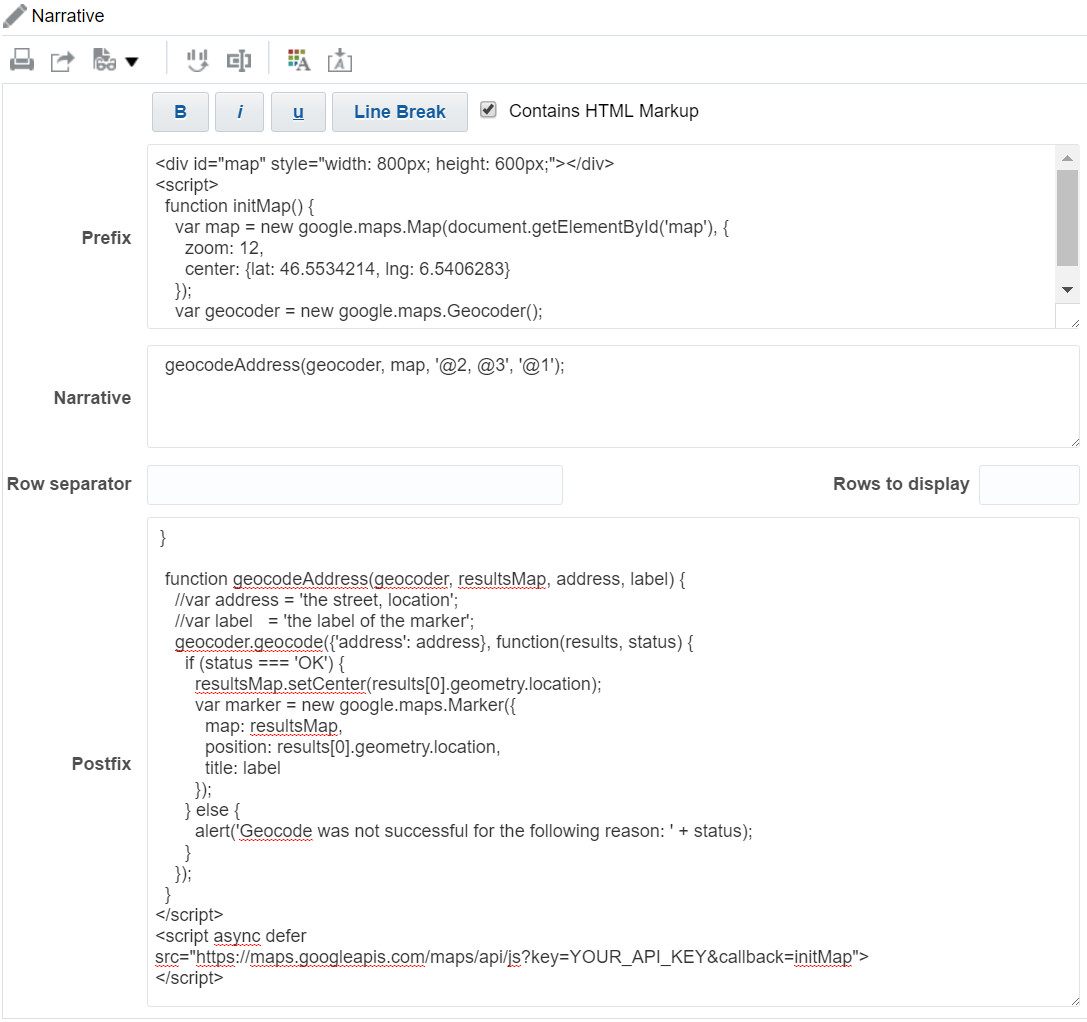
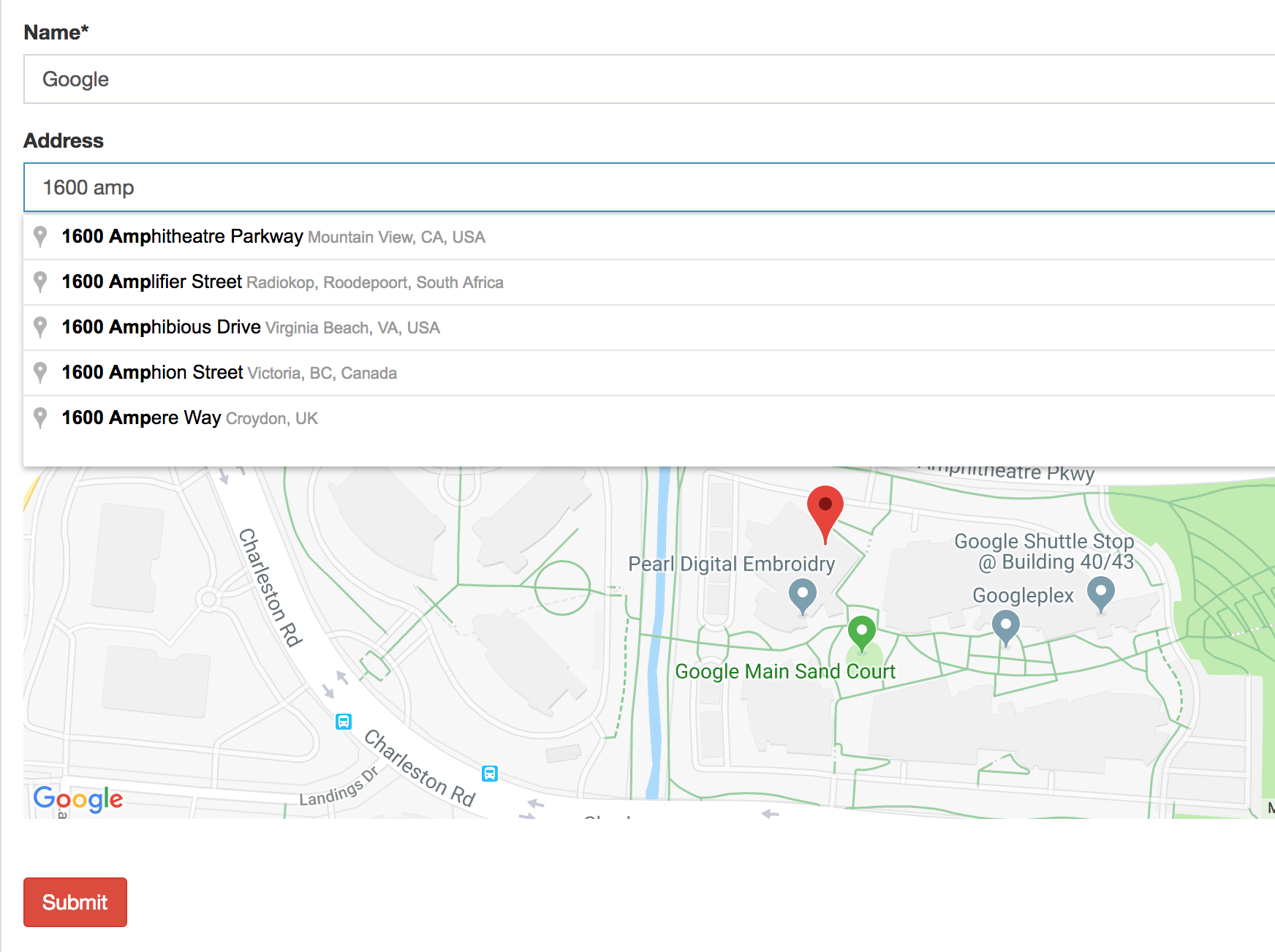
Marker | Maps JavaScript API | Google Developers Nov 17, 2022 · google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class. WP Google Maps – WordPress plugin | WordPress.org Click “Add Marker” and WP Google Maps will add your marker to the address you specified. Setting up a Google Maps Store Locator. In order to make use of WP Google Maps Store Locator functionality, simply click on the “Store Locator” tab in the map creation page and select “Yes” Google Maps JavaScript API V3 Reference | Google Developers Nov 17, 2022 · Google Maps JavaScript API V3 Reference Stay organized with collections Save and categorize content based on your preferences. Last updated Thursday, November 17, 2022
Google maps marker label position. Street View Service | Maps JavaScript API | Google Developers Nov 17, 2022 · View example. Overlays within Street View. The default StreetViewPanorama object supports the native display of map overlays.Overlays generally appear at "street level" anchored at LatLng positions. Google Maps JavaScript API V3 Reference | Google Developers Nov 17, 2022 · Google Maps JavaScript API V3 Reference Stay organized with collections Save and categorize content based on your preferences. Last updated Thursday, November 17, 2022 WP Google Maps – WordPress plugin | WordPress.org Click “Add Marker” and WP Google Maps will add your marker to the address you specified. Setting up a Google Maps Store Locator. In order to make use of WP Google Maps Store Locator functionality, simply click on the “Store Locator” tab in the map creation page and select “Yes” Marker | Maps JavaScript API | Google Developers Nov 17, 2022 · google.maps. MarkerLabel interface These options specify the appearance of a marker label. A marker label is a string (often a single character) which will appear inside the marker. If you are using it with a custom marker, you can reposition it with the labelOrigin property in the Icon class.

































Post a Comment for "39 google maps marker label position"